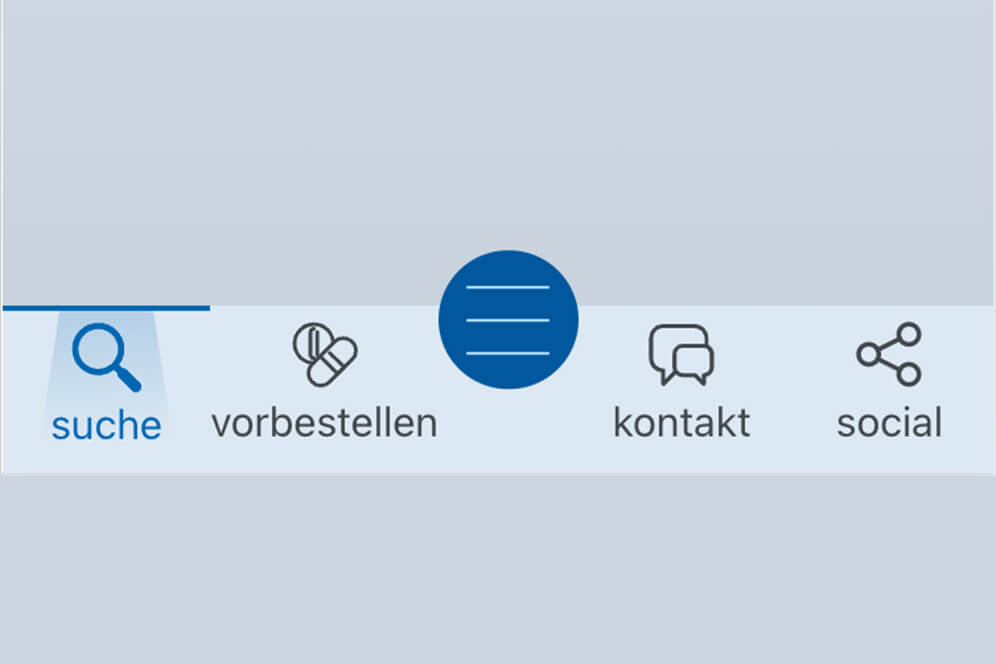
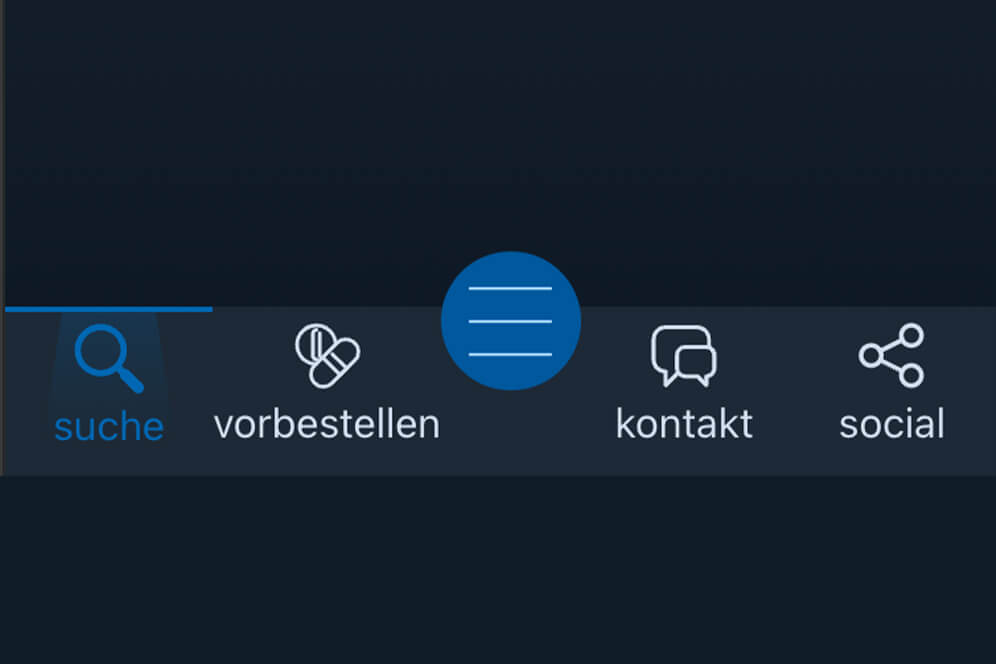
Schnuppsi lamp-effekt
Download
ⓘ Hover und Active Effekt: Lampe-Effekt | Wenn ihr diesen Effekt in eure Schnupsi haben möchtet, dann einfach zu den Theme-Einstellungen > Schnuppsi > und dann das Häkchen bei "lampeffekt" setzen sowie die Datei "smartnav-lampeeffekt.scss" in euer Template reinladen
Darstellung


Code
Code wurde kopiert!
<div class="bg-box two-cols"> <img decoding="async" src="/wp-content/uploads/sites/6/lamp-effekt-light-mode.jpg" alt="" width="996" height="664" class="alignnone size-full wp-image-2805" srcset="https://wp6.staudeintern.de/base-template/wp-content/uploads/sites/6/lamp-effekt-light-mode.jpg 996w, https://wp6.staudeintern.de/base-template/wp-content/uploads/sites/6/lamp-effekt-light-mode-300x200.jpg 300w, https://wp6.staudeintern.de/base-template/wp-content/uploads/sites/6/lamp-effekt-light-mode-768x512.jpg 768w" sizes="(max-width: 996px) 100vw, 996px" /> <img loading="lazy" decoding="async" src="/wp-content/uploads/sites/6/lamp-effekt-dark-mode.jpg" alt="" width="996" height="664" class="alignnone size-full wp-image-2806" srcset="https://wp6.staudeintern.de/base-template/wp-content/uploads/sites/6/lamp-effekt-dark-mode.jpg 996w, https://wp6.staudeintern.de/base-template/wp-content/uploads/sites/6/lamp-effekt-dark-mode-300x200.jpg 300w, https://wp6.staudeintern.de/base-template/wp-content/uploads/sites/6/lamp-effekt-dark-mode-768x512.jpg 768w" sizes="(max-width: 996px) 100vw, 996px" /> </div>